|
Anpassen der Farben von Diagrammen und anderen Visualisierungen |
Scroll Previous Topic Top Next Topic More |
Hier erfahren Sie, wie Sie die Farben von Diagrammen und Visualisierungen anpassen können:
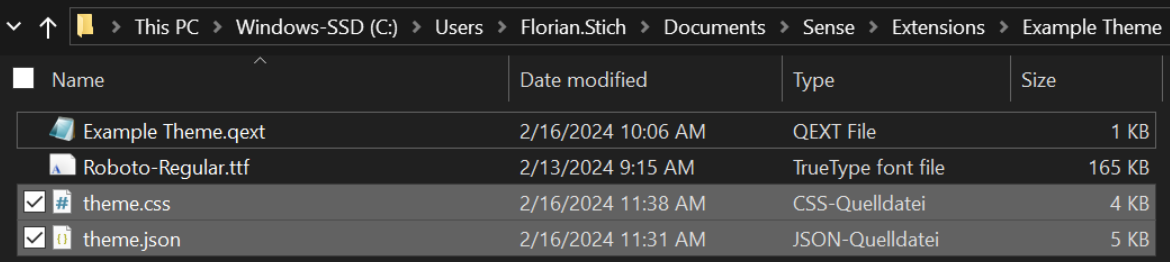
1.In der css- und json-Datei können verschiedene Farbcodes durch Ihre Unternehmensfarben ersetzt werden:

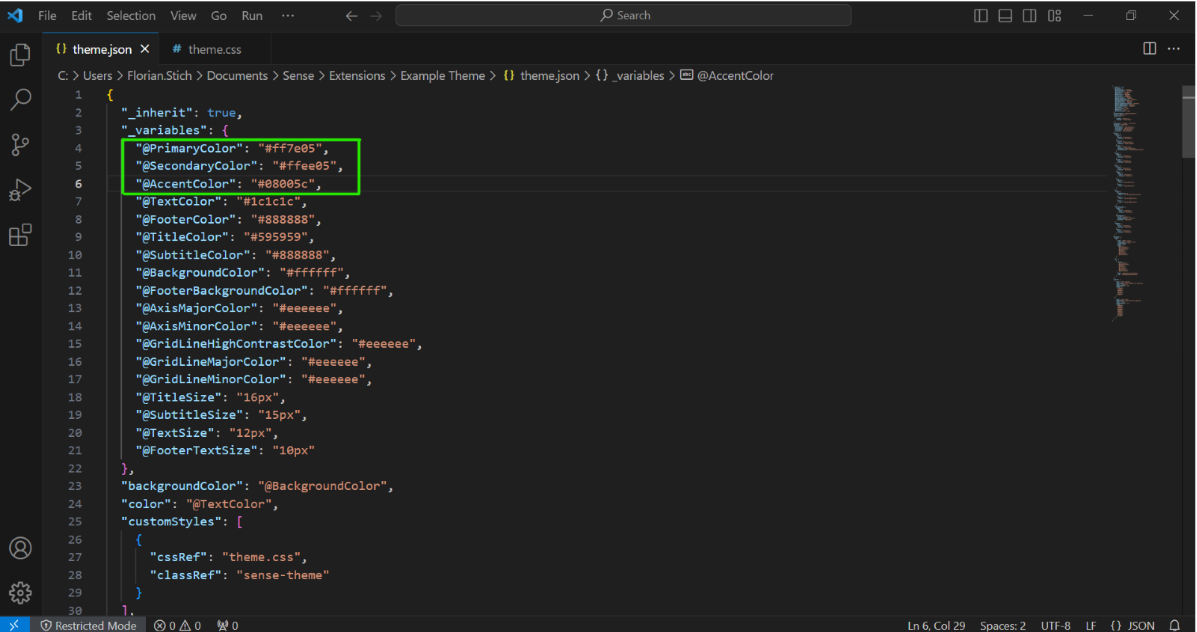
2.Json-Datei: In diesem Beispielthema wurden die Hex-Codes für die Primärfarbe (orange), die Sekundärfarbe (gelb) und die Akzentfarbe (dunkelblau) angepasst:

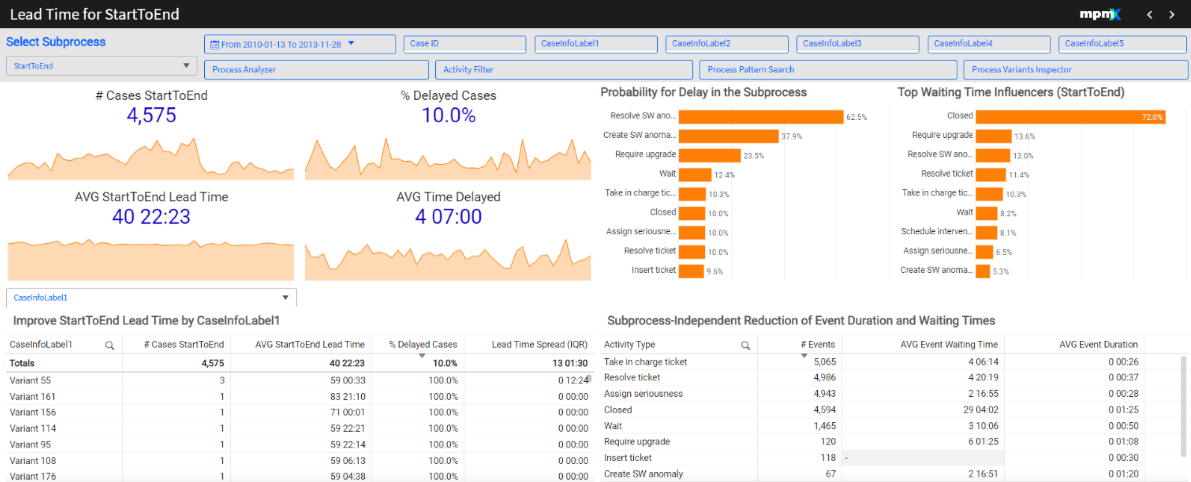
Das Ergebnis sieht wie folgt aus:

Weitere Variablen können an Ihre Bedürfnisse angepasst werden:
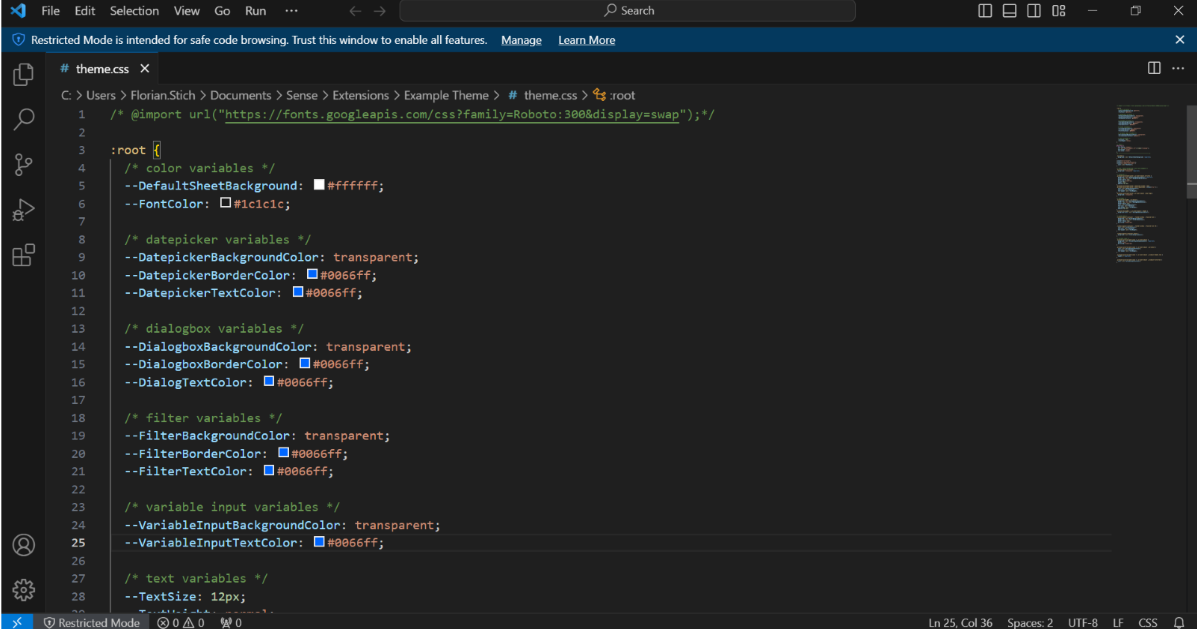
1.Css-Datei: In diesem Beispielthema wurden die Text- und Rahmenfarben von Datumspicker, Variableneingabe, Dialogbox und Filterobjekten auf blau geändert:

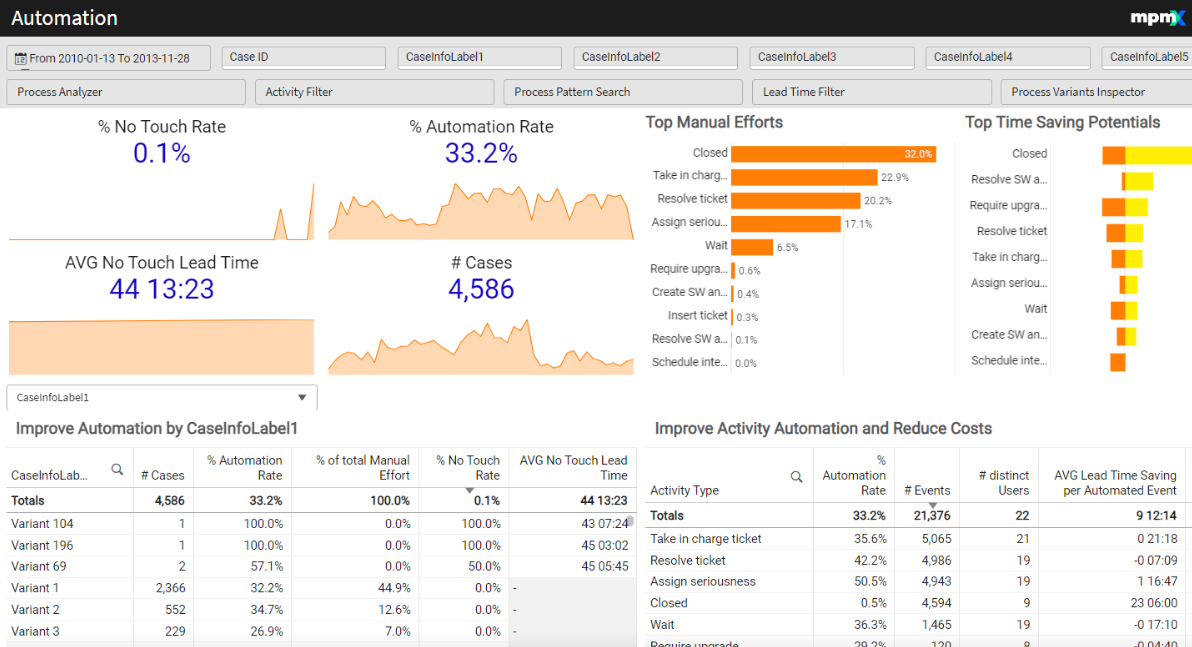
Das Ergebnis sieht wie folgt aus: